Video Editing!
Most of my exciting work this week was recording and editing the tutorial video for My Life In Months. I did not expect how long this would take, from all of the script edits and redubbing that I had to do.
When I sat down to record the video, I expected to record the project in one take, and then trim down the unnecessary pauses
What I expected to look like this:

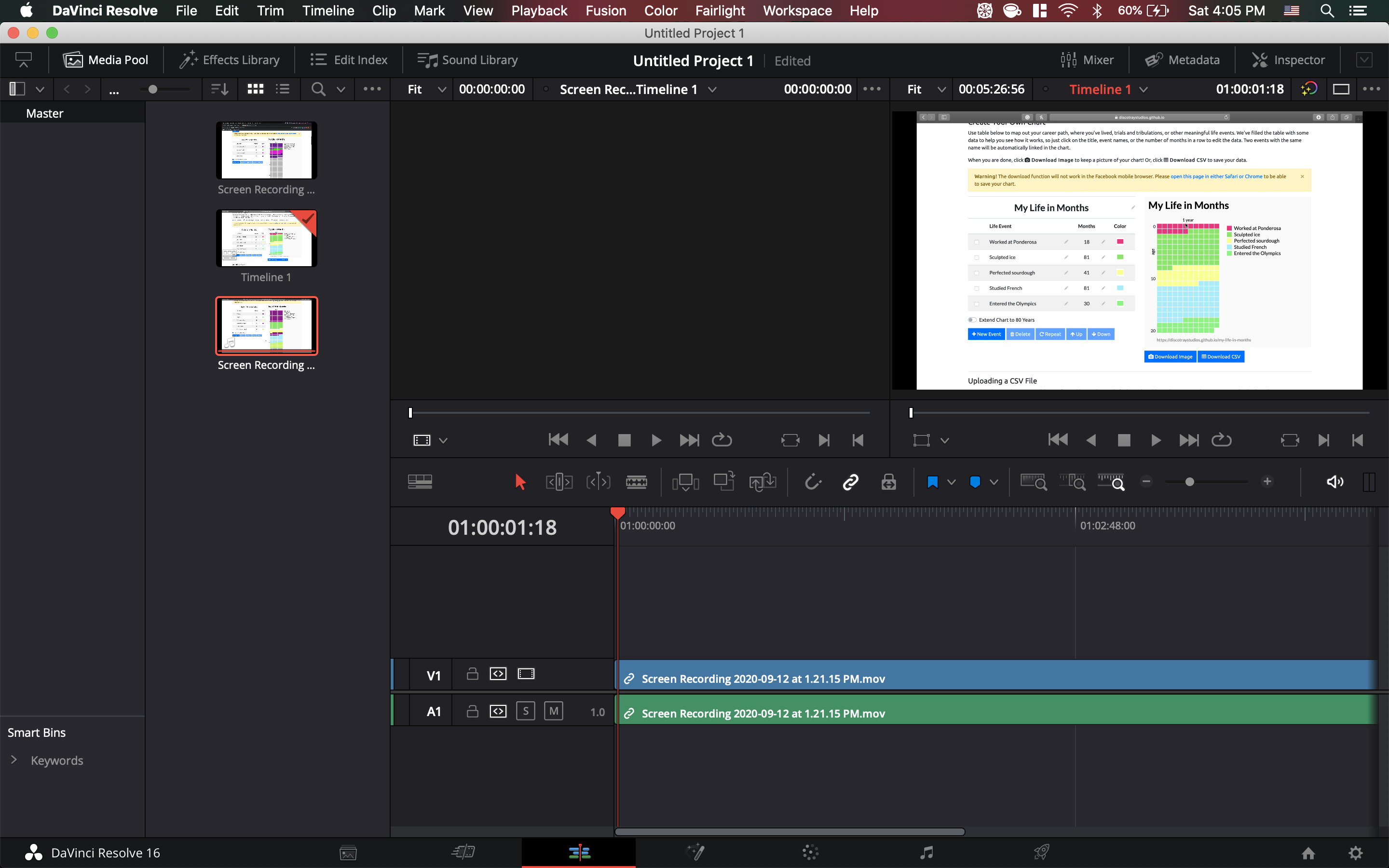
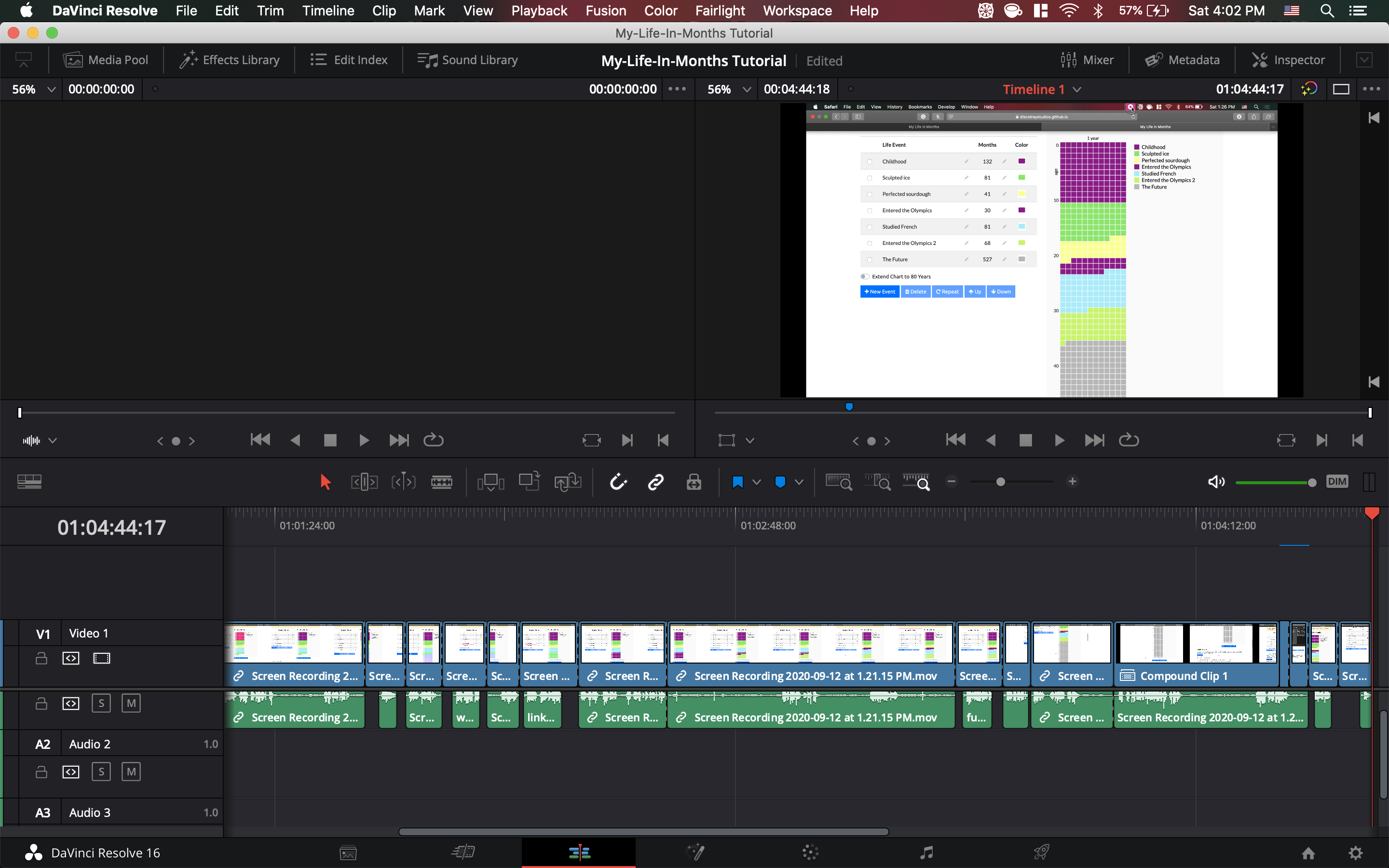
Actually looks like this!

This is because I had to redub a majority of the original video because when I get anxious, I tend to stutter and mess up words.
Through the magic of post production, I was able to come up with a product I was happy with.
While reviewing the rendered video footage, I realized that I had forgotten that MacOS includes thumbnails of documents in the downloads folder. Because some of these documents included my address and other information I had to go back and block them out.
I tried using the blur tool, but I believe this was more for use with 3D moving objects, since it was trying to track objects, and I didn’t have any luck using it.
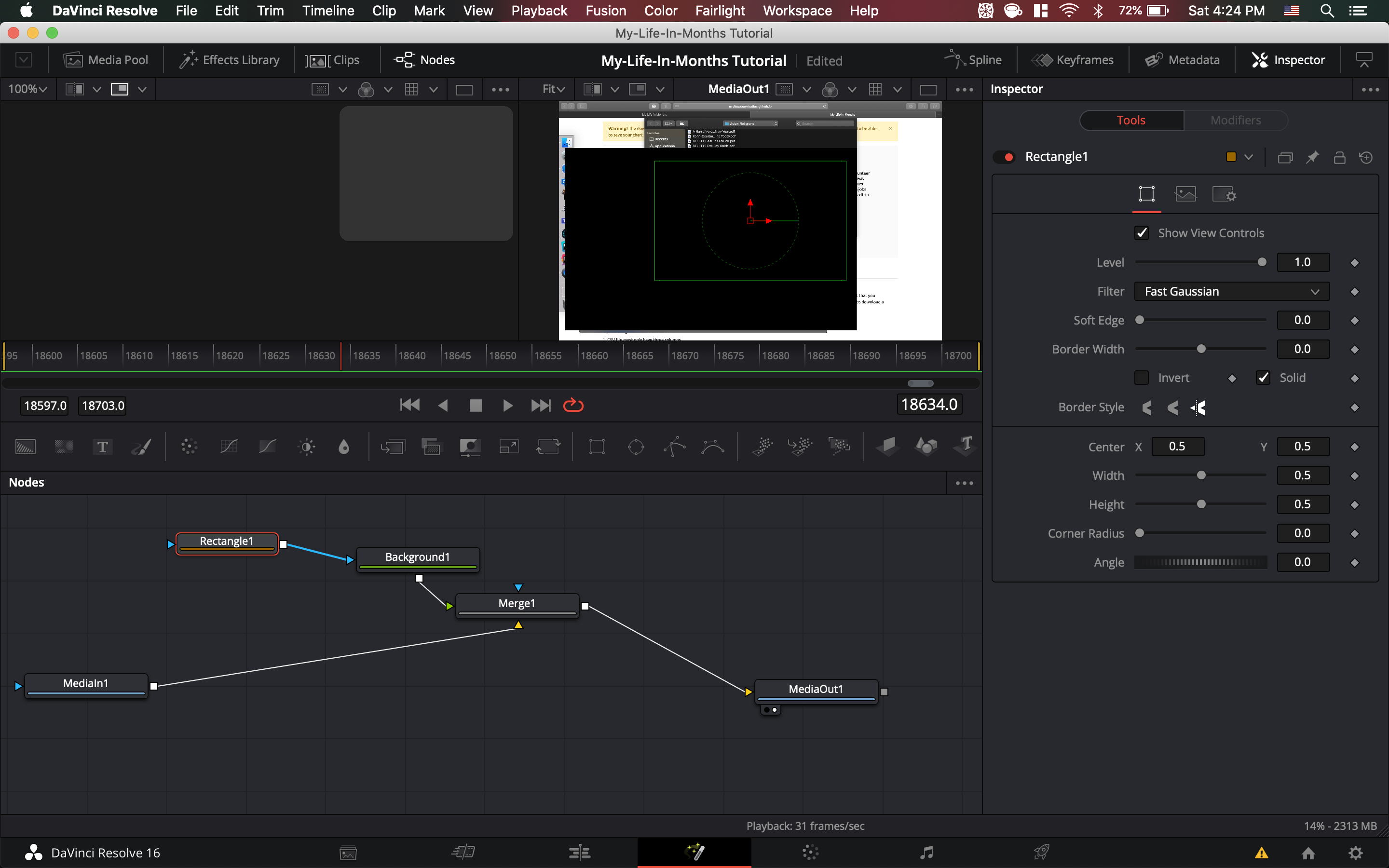
Eventually, I had to settle on an overly complicated method on using nodes that looks like this

This ended up dropping my framerate to from 60 FPS to 4 FPS during playback for some reason.
When I finally finished editing the video, I rendered it under the “YouTube” export settings. However, when I did this, I was not able to open the video file on other devices.
This was all fixed when I actually uploaded it to YouTube though.
Here’s the video: